Settings
In this tutorial, here you can configure the settings or customize of the Product Sample & Memo app. The first option you’ll see is the App Status. Let’s start step by step!
Sample Settings
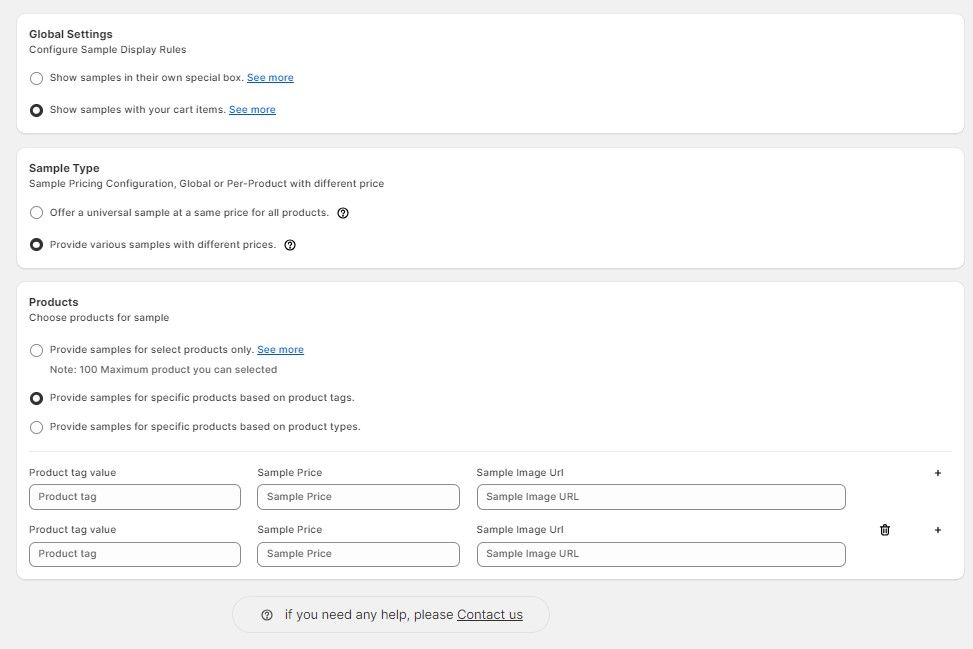
Global Settings
There are two options for samples.
Option 1: Show samples in their own special box.
Option 2: Show samples with your cart items.
Sample Type
There are two types of sample setups you can choose from.
Type 1: Offer a universal sample at a same price for all products.
In this option, We provide a global sample pricing feature for all the products in your store.
Global Sample
If you choose above one global sample so you can add global sample price.

Type 2: The second option is Provide various samples with different prices.
If you select this option, So we have two types of multiple samples options for you.
Multiple Sample
Option 1: Provide samples for select products only.
In this option so you have to choose products, which you want to show sample button and if you can to set different price for the different product sample.
Here is the steps:
Steps 1: You can click the Choose Products button to select one or multiple products., it will open a list of all products of your store.
Step 2: You can select products that you want to provide a sample and click on Add button.
Step 3: Now, you can see a list of selected products and you can enter different prices per product or the same price.
Note: You can select maximum 100 products for sample

Option 2: Provide samples for specific products based on product tags.
You can provide sample button of multiple products with the same tag and set different prices per tag.
Product tag value: You can add the same tag name you have added to your products
Sample Price: Set the price of the sample product button
Sample Image URL: You can upload an image on your Shopify store contents > files and copy the image URL and paste it there.
If you want to set the product sample button for different product tags, so just click on the + icon and you can add another tag and set the price.

Option 3: Provide samples for specific products based on product types.
You can provide sample button of multiple products with the same type and set different prices per type.
Product type value: You can add the same type name you have added to your products
Sample Price: Set the price of the sample product button
Sample Image URL: You can upload an image on your Shopify store contents > files and copy the image URL and paste it there.
If you want to set the product sample button for different product types, so just click on the + icon and you can add another type and set the price.

Translation
If you want to change the alert message and button name on your store language or text change, So just update it there.

Advanced Settings
Redirect options
When custom click on Product Sample button, So we provide you the two options
Checkout: It’s means, When you customer click product sample so it will redirect on checkout page
Cart: It’s means, when you customer click product sample so it will redirect on cart page.
Cart Drawer: It’s means, when you customer click product sample so it will show a sample in cart drawer.
NOTE: The Cart Drawer feature will only work if your theme has Cart Drawer settings turned on
Hide Sample Name
– If you checked this checkbox, app will hide the sample property in cart or checkout page.
Multiple Samples
– If you checked this checkbox, customers will be able to add multiple samples to their cart.
– By default, this checkbox is not selected, which means customers can add a single sample product to their cart at a time.
Limit samples per order
If you want to set a limit on the number of samples a customer can purchase in one order, you can enable the “Limit samples per order” option.
you can add the maximum limit of order.
Limit samples per customer
If you want to set a limit on the number of samples a customer can purchase, you can enable the “Limit samples per customer” option.
Maximum samples: With the “Maximum samples” setting, you can define the maximum quantity of samples a customer can purchase.
Every Days: The “Every Days” setting allows you to set a specific time period between sample purchases. For example, if you set a limit of 30 days, customers will only be able to purchase their next sample after the completion of the 30-day period.
Limit samples per product
If you want to set a limit on the number of samples per product or within particular products a customer can purchase, you can enable the “Limit samples per product” option.
Per order limit sample: With the “Per order limit sample” setting, you can define the maximum quantity of samples a customer can purchase at a one order.
You can also Provide product limit to all products or particular products.
Option 1: All Products
You can enable limit of sample to all products that have samples.
Option 2: Selected Products
You can enable limit of sample to particular products that you selected.
Shipping Rate
You can choose an option for the default shipping rate of your store or offer free shipping for sample products.
SKU Options
Our app now offers the “SKU Options” feature, giving you the ability to display SKUs in your sample products.
With this enhancement, you have two SKU display options to choose from: “Default SKU” and “Custom SKU.”
Option 1. Default SKU:
Selecting the “Default SKU” option will show the SKU of the main product on the sample product. This is ideal for situations where you want to maintain consistency between the main product and its corresponding sample, simplifying inventory management and tracking.
Option 2. Custom SKU:
Opting for the “Custom SKU” option allows you to assign a unique SKU specifically for the sample product. This feature is particularly useful when you need distinct SKUs for each sample to help with inventory control and to differentiate between the main product and its corresponding samples.

General Settings
App status
Enable or disable app status
Quick View
Show sample button in quick view enable or disable.
Custom Class
If you have a Shopify theme outside the Shopify theme library so you can add the class name of where you want to show the button on the product page and the sample button will be there to show, If you need any help so contact the customer support team.

Design Settings
Customize the button background and text color.
Custom CSS
Insert custom CSS rules to further style and customize the appearance of the app elements on your store. This is useful for making the sample buttons and other elements match your store’s unique design.

Sticky Button
- Add Sticky Button in Your Store: Enable a sticky sample button that stays visible as customers scroll through your store. Customize the following options:
- Status: Activate or deactivate the sticky button.
- Text and Color: Customize the text displayed on the button and its background and text colors to match your store’s theme.





