How to prevent users from viewing Sample Product?
Please follow this steps:
Step 1: From Shopify admin dashboard.
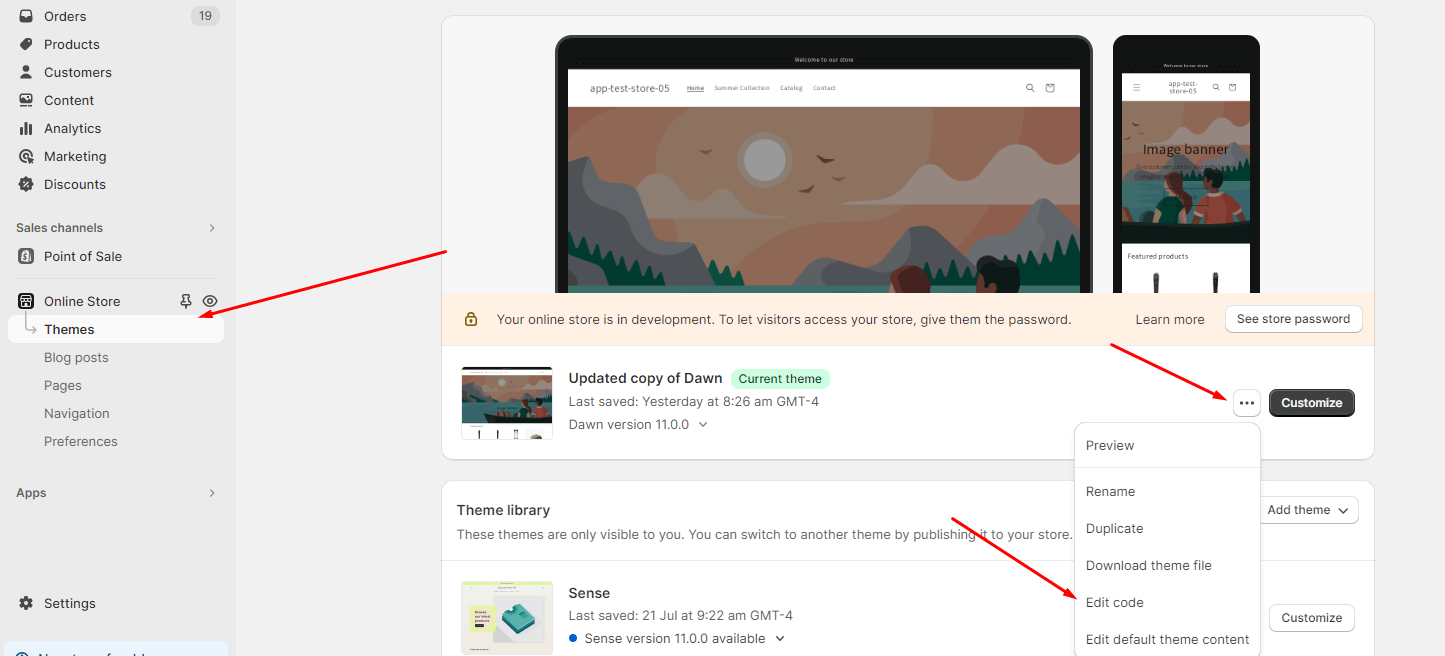
Step 2: Navigate to Online Store > Themes tab.
Step 3: Edit code of your Live theme.

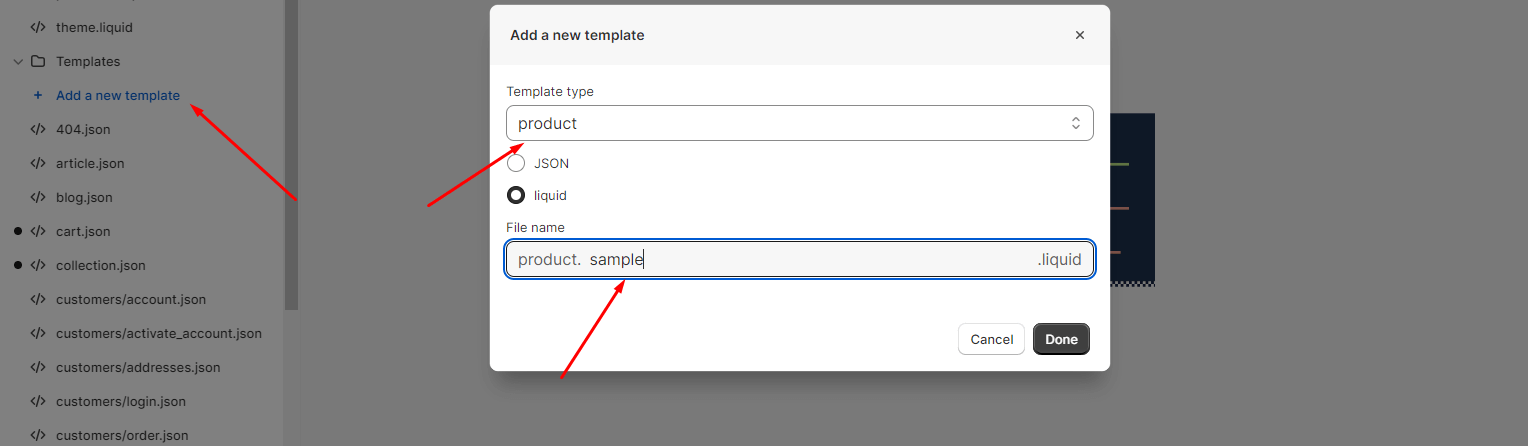
Step 4: From the left side panel, click Add a new template, select product and name it samples and click Done button.

Copy the following code and paste in template.
{% layout none %}
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="0; url={{ shop.url }}">
<script type="text/javascript">
window.location.href = "{{ shop.url }}";
</script>
<title>Redirecting…</title>
</head>
</html>
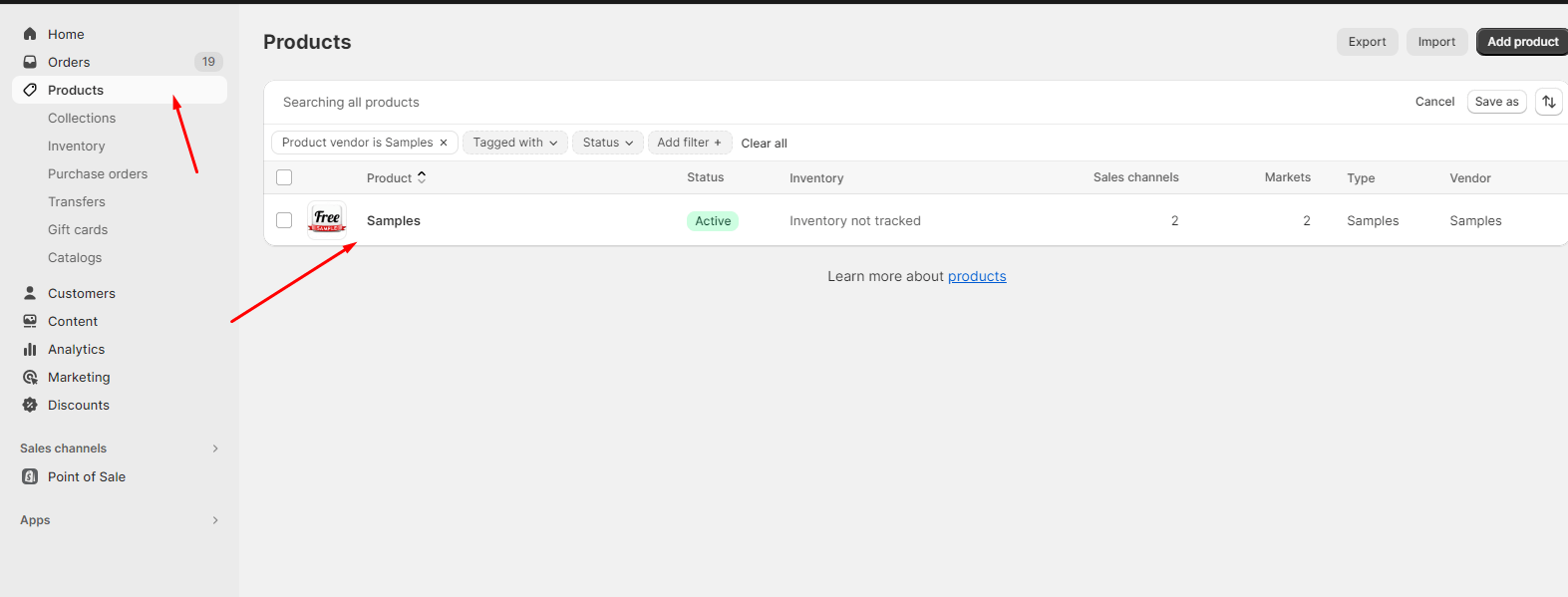
Step 5: Navigate to Product Section.
Step 6: Finding Samples product created on your store, click to open.

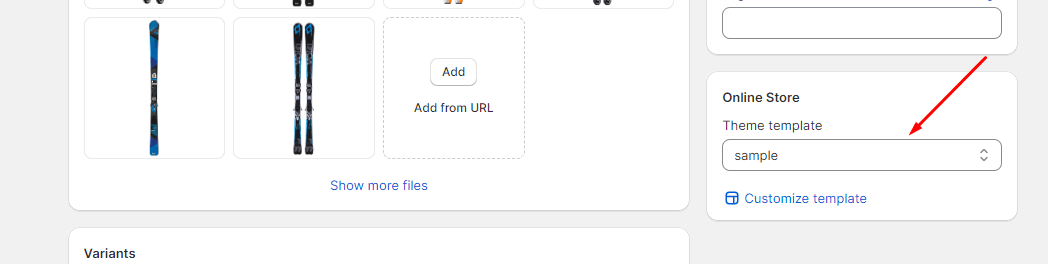
Step 7: After opening Product sample, scroll down to section Theme templates on your right hand side

Step 8: Hit Save button on top right corner.




